01 | 07
Rationale
The Unifi Business brand logo is built with two primary components that visually personify the Unifi Business Brand.
Letterform
Contemporary and bold looking letterforms are specially created to signify an organisation that is stable and trustworthy, yet dynamic and forward thinking.
Smiley Graphic
The core idea draws inspiration from the original Unifi logo using a modern design aesthetic that forms the “U” and its two dots representing a smiley face.
This unique mark represents the brand promise to provide unlimited accessibility to inspire creativity and innovation, enabling customers to reach new heights in all aspects of life.


Logo colours
The rich blue articulates a sense of stability while signaling a degree of change. The vibrant orange expresses dynamism and innovation.
C 100 M 67 Y 0 K 0
R 24 G 0 B 231
HEX 1800E7
C 0 M 65 Y 100 K 0
R 255 G 94 B 0
HEX FF5E00
02 | 07
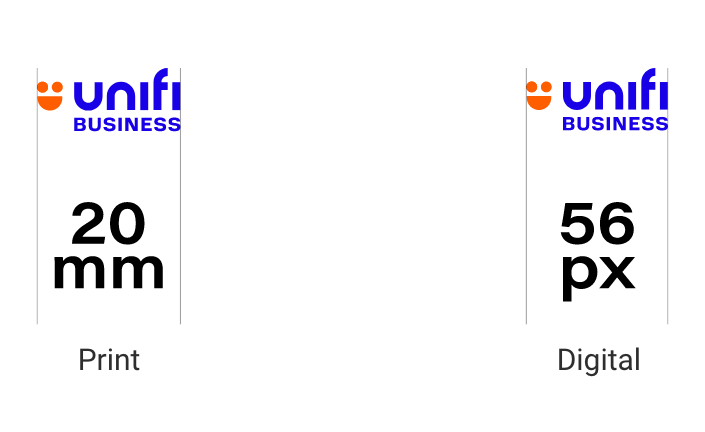
Clear Space & Minimum Size
Clear SpaceThe Unifi Business brand logo requires clear space on all sides. The minimum clear space is equal to ‘X’ as shown.
Clear Space


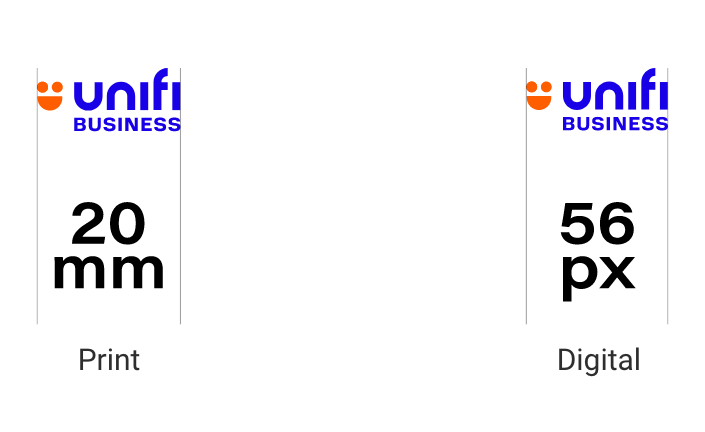
The minimum size for print is 20mm and
56px for digital.
Use of the Unifi Business logo in full colour is preferred
X = Height of ‘Smiley Graphic’ (Mouth)
Minimum Size


03 | 07
Usage of Unifi Smiley Graphic
Usage of the Unifi Smiley Graphic is not restricted to the logo, and can be used as a standalone graphic element in different applications.
Clear Space


04 | 07
Do’s - Best Practices
The Unifi Business brand logo is used in advertising, literature (brochures, catalogues, flyers), on product packaging, in web and mobile design, and in office applications.
Use the full colour logotype on white background wherever possible. For the reversed white version of the Unifi Business logo, the whole logo will be in white to ensure full visibility.
The Unifi Smiley Graphic is to be featured in orange or reverse white. For the Unifi Business logotype, it should only appear in blue or reverse white. However, exceptions may be made on a strictly “case-by-case basis.”
Background
The Unifi Business logo is preferably presented on a white or single color light background. Avoid a coloured background. Use a calm background when using the Unifi Business logo on pictures.






05 | 07
Don’ts - Misuse
Please avoid incorrect examples shown.
The colour of the Unifi Business brand logo is firmly defined and cannot be changed. Self-produced brand logos are not allowed.

Do not change the colour of the logo.
Do not change the colour of the logo.

Do not distort the logo in any way.
Do not distort the logo in any way.

Do not add any effect to the logo.
Do not add any effect to the logo.

Do not recompose the logo.
Do not recompose the logo.

Do not tilt or rotate the logo.
Do not tilt or rotate the logo.

Do not change the typeface.
Do not change the typeface.

Do not outline or frame the logo.
Do not outline or frame the logo.

Do not fill the logo with patterns or images.
Do not fill the logo with patterns or images.

Do not place the logo on a background that may interfere with its visibility.
Do not place the logo on a background that may interfere with its visibility.
06 | 07
Logo With Brand Tagline
Primary Usage
The Unifi Business brand logo may appear with the “Your Next Is Now” tagline in stacked form, as illustrated on the right.
TThe brand tagline can be placed at a ‘Y’ distance from the left side of the Unifi Business logo.
The usage of the tagline is not restricted to the lockup, and can be used as a standalone in different applications.
Your Next is Now:
– HK Grotesk Wide SemiBold
– Cobalt Blue
Dividing line:
– Cobalt Blue
X = Height of ‘Smiley Graphic’ (Mouth)
Y = Height of ‘Smiley Graphic’ (Eyes)
07 | 07
Logo With Brand Tagline
Secondary Usage
In certain instances, the Unifi Business brand logo can be locked up with the brand tagline in communications materials.
The Unifi Business logo requires clear space on all sides. The minimum clear space is equal to ‘X’ as shown.
The brand tagline can be placed below the Unifi Business logo and must span across the entire width of the logo, as shown on the right.
The brand tagline is segregated from the Unifi Business logo by a horizontal bar that spans across the width of the Unifi Business logo.
Brand Tagline Font Type
– HK Grotesk Wide SemiBold
– Cobalt Blue
Dividing line:
– Cobalt Blue
X = Height of ‘Smiley Graphic’ (Mouth)
01 | 03
Primary Colours
The primary colours consist of different shades of orange and grey. This allows for greater flexibility when developing communication materials.
orange
Pantone Orange 021C
C 0 M 65 Y 100 K 0
R 255 G 94 B 0
HEX FF5E00
orange
Pantone 475C
C 0 M 26 Y 28 K 0
R 255 G 200 B 179
HEX FFC8B3
Pantone Cool Grey 3C
C 15 M 10 Y 11 K 4
R 230 G 230 B 230
HEX E6E6E6
C 0 M 0 Y 0 K 0
R 255 G 255 B 255
HEX FFFFFF
C 0 M 0 Y 0 K 100
R 0 G 0 B 0
HEX 000000
02 | 03
Secondary Colours
The palette of secondary colours contrast refreshingly with primary brand colours. Together, they convey a sense of growth, optimism and ambition.
blue
Pantone 2736C
C 100 M 67 Y 0 K 0
R 24 G 0 B 231
HEX 1800E7
blue
Pantone 2716C
C 39 M 21 Y 0 K 0
R 153 G 182 B 255
HEX 99B6FF
blue
Pantone 072C
C 100 M 78 Y 0 K 0
R 24 G 0 B 146
HEX 180092
03 | 03
Proportions
Shown here are the recommended proportions of the primary to secondary colours.
Please note that this is merely a guide to help create a uniquely Unifi Business visual expression. Should there be a need to veer slightly away from the recommendation, it can be done so as long as it keeps to the integrity of the visual identity system of the brand.

01 | 04
Typeface
The Unifi Business headline typeface is HK Grotesk and body copy typeface is Roboto.
Shown on the right are the different weights that can be used when developing communications with the font type.
HK Grotesk Wide Black
ABCDEFGHIJKLM
NOPQRSTUVWXYZ
abcdefghijklm
nopqrstuvwxyz
0123456789
HK Grotesk Wide Bold
ABCDEFGHIJKLM
NOPQRSTUVWXYZ
abcdefghijklm
nopqrstuvwxyz
0123456789
Roboto Bold
ABCDEFGHIJKLM
NOPQRSTUVWXYZ
abcdefghijklm
nopqrstuvwxyz
0123456789
Roboto Light
ABCDEFGHIJKLM
NOPQRSTUVWXYZ
abcdefghijklm
nopqrstuvwxyz
0123456789
02 | 04
Primary Font:
HK Grotesk Wide
Uses:
Headline
Callouts
Styles to Use:
Bold & Black
Applications:
Print
Digital
HK Grotesk Wide Bold
ABCDEFGHIJKLMN
OPQRSTUVWXYZ
abcdefghijklmn
opqrstuvwxyz
0123456789
HK Grotesk Wide Black
ABCDEFGHIJKLMN
OPQRSTUVWXYZ
abcdefghijklmn
opqrstuvwxyz
0123456789
03 | 04
Secondary Font:
Roboto
Uses:
Sub Headline
Body Copy
Styles to Use:
Light & Bold
Applications:
Print
Digital
Roboto Light
ABCDEFGHIJKLMN
OPQRSTUVWXYZ
abcdefghijklmn
opqrstuvwxyz
0123456789
Roboto Bold
ABCDEFGHIJKLMN
OPQRSTUVWXYZ
abcdefghijklmn
opqrstuvwxyz
0123456789
04 | 04
Sample Setups
Headline:
HK Grotesk Wide
Sub Headline:
Roboto Bold
Body Copy:
Roboto Light
Headlines should primarily be in all caps. Similarly, sentence cases can be used for headlines to accommodate different layout specifications.
Primary Usage - All Caps
COULD YOUR NEXT BRAND GUIDELINE BE THIS EPIC?
Secondary Usage - Sentence Case
Create your next moment with Unifi Business
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do.

Sub Headline
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip exea commodo consequat.

Body Copy
01 | 04
Introduction
The photography aims to depict real life moments that are authentic, emotive and relevant.

02 | 04
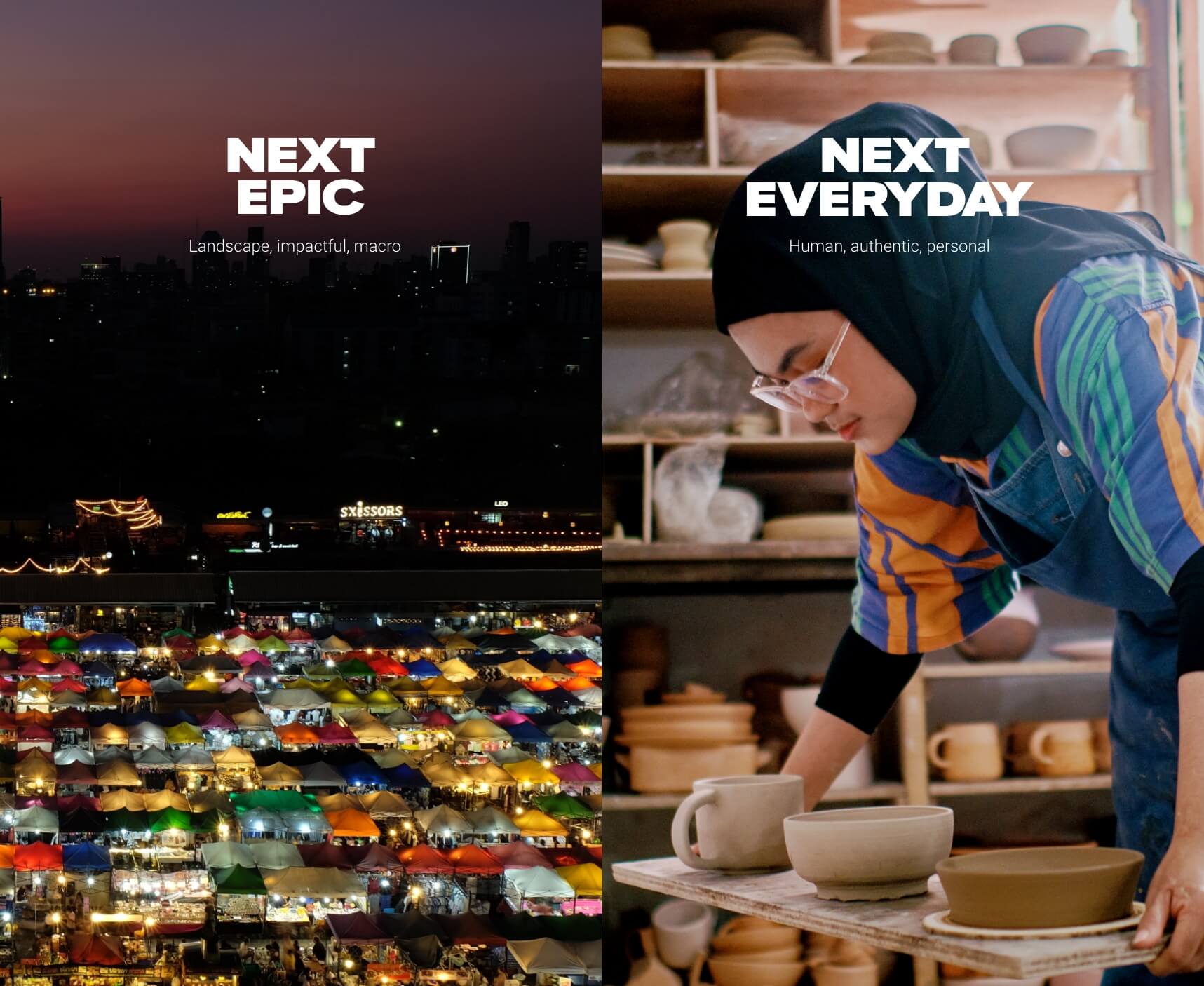
Next Epic
Landscape Photography
Focus on epic moments through landscape photographs with depth and bigness, exuding a sense of energy that is not staged.
- Connectivity
- Digital business
- Smart nation
- Innovation
- Contextual
- Authentic
- Inclusive
- Energetic
- Hopeful
- Positive
- Cold
- Exclusive
- Static
- Negative
- Too serious

03 | 04
Next Everyday
People Photography
Focus on close-up expressions of individuals being empowered by their everyday lives, exuding a sense of purposefulness and energy that is not staged.
- Connectivity
- Digital business
- Smart nation
- Innovation
- Contextual
- Authentic
- Inclusive
- Energetic
- Hopeful
- Positive
- Cold
- Exclusive
- Static
- Negative
- Too serious

04 | 04
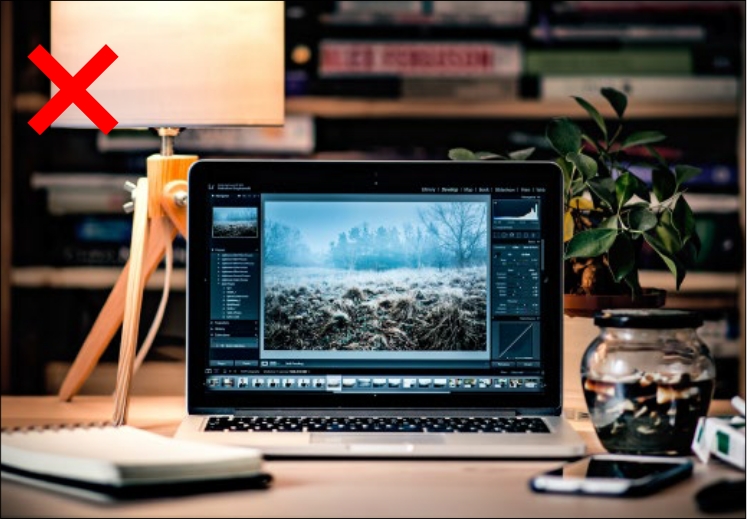
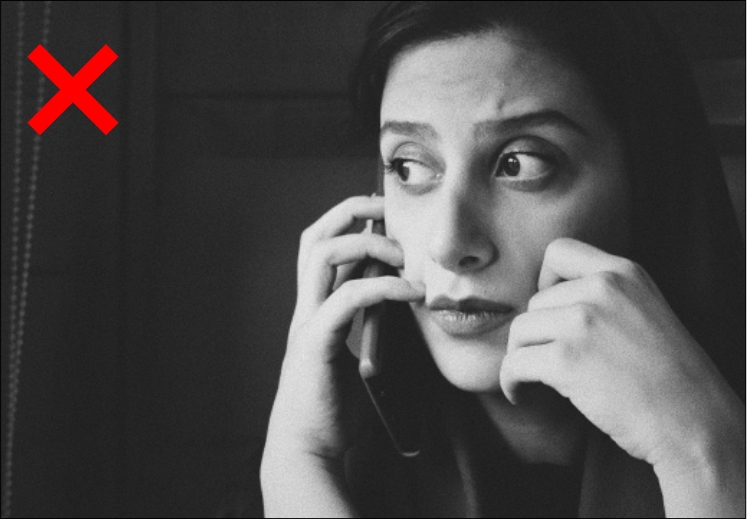
Don’ts
Shown on the right are incorrect examples of the photography.

Staged
Staged

Negative
Negative

Cold
Cold

Negative
Negative

Too Serious
Too Serious

Posed
Posed
01 | 03
Overview
The illustration plays a big role in communicating abstract ideas and emotive everyday moments.
There are three approaches for illustrations:
- Big Concepts
- Daily Moments
- Quick Understanding
Big Concepts

 Stylistic principles
Stylistic principles
- Editorial
- Smart
- Depth and perspective
Daily Moments

 Stylistic principles
Stylistic principles
- Geometric
- Friendly and approachable
- Human
Quick Understanding

 Stylistic principles
Stylistic principles
- Infographic
- Geometric
- Friendly and approachable
02 | 03
Usage
Shown on the right are ways the illustrations can be used in communication materials.



03 | 03
Do’s & Don’ts
Shown here are examples of do’s and don’ts pertaining to the illustration style.
- Simple
- Clean
- Emotive
- Focused
- Cluttered
- Stock
- Generic
- Abstract
Do’s



Don’ts



01 | 03
Introduction
The icons are built from basic shapes. They are functional elements that can be used digitally and in print.
orange
Pantone Orange 021C
C 0 M 65 Y 100 K 0
R 255 G 94 B 0
HEX FF5E00
C 0 M 0 Y 0 K 0
R 255 G 255 B 255
HEX FFFFFF
02 | 03
Filled Icons
Filled icons should be within headers and titles to drive sharp communication messages about topics being presented.
Service
Coverage
Payment
Service
03 | 03
Outlined Icons
Outlined icons can be used as visual cues for key talking points within topics being presented.
Both filled and outlined icons should never be used together to minimise clutter and to maintain design consistency.
Service
Coverage
Payment
Service
01 | 05
Introduction
The circular patterns play a crucial role in distinguishing the Unifi Business brand from its parent brand, TM. The patterns were primarily designed to complement the rounded elements of the Unifi Business logo. The addition of these organic patterns also help to portray the brand in a more human and approachable manner.
The flexibility and multi-directionality of the patterns can be easily adapted for different formats of communication.

02 | 05
Colour Combinations
To create consistency, a minimum of two (2) and a maximum of three (3) colours are allowed per unit of the pattern. The use of orange is also an important element for the Unifi Business pattern unit.





03 | 05
Tutorial
Shown below is a quick guide on creating unique patterns for any communication.
Step 1
Create
Grid

Create a grid with even square units within. For this example, the dimensions are 1920px by 1080px (full HD).
Step 2
Add Background Colour

Add colour blocks on the grid to ensure that the patterns keep to colour proportions of the Unifi Business brand.
Step 3
Add Pattern

Add patterns into the grid. Please ensure that the patterns fit to the grid to create a seamless semi tessellation.
Step 4
Remove Grid

Remove the grid. Now you have a base to add on typography and imagery onto.
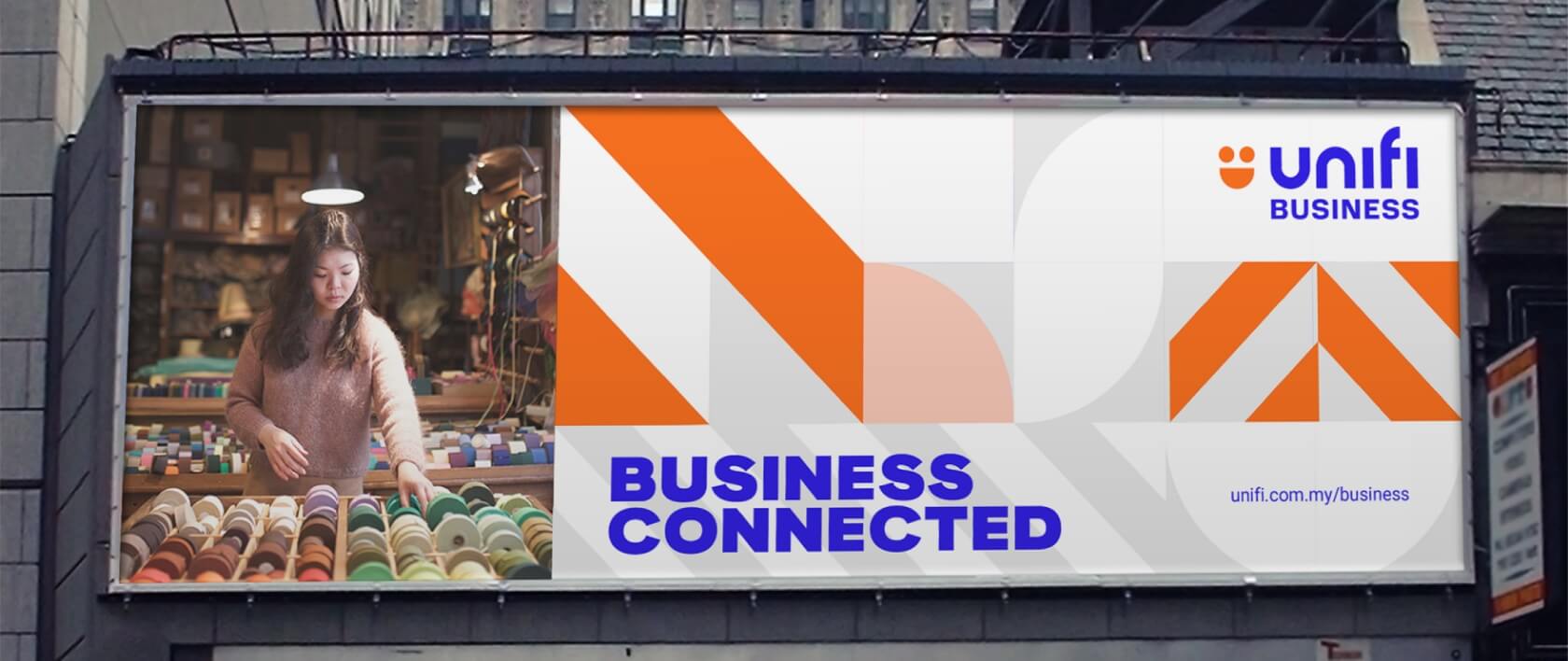
04 | 05
Examples
Here are some ways the patterns can be used to create the iconic and ownable Unifi Business visual expression.


05 | 05
Don’ts
Here are some examples of what should not be done with the patterns. Please avoid improper use of the patterns as shown.

Do not change the colours of the patterns other than those specified.
Do not change the colours of the patterns other than those specified.

Do not distort the patterns.
Do not distort the patterns.

Do not rotate the patterns.
Do not rotate the patterns.

Do not not add any effect to the patterns.
Do not not add any effect to the patterns.

Do not create complex patterns.
Do not create complex patterns.

Do not fill the patterns with graphics or images.
Do not fill the patterns with graphics or images.
01 | 03
Logo Proportions
Print common sizes
For all ‘A’ series documents, use the measurements below:
A0: 841x 1189 mm = 140mm
A1: 594 x 841 mm = 100mm
A2: 420 x 594 mm = 70mm
A3: 297 x 420 mm = 50mm
A4: 210 x 297 mm = 28mm
A5: 148 x 210 mm = 24mm
A6: 105 x 148 mm = 20mm


The tagline lockup should always be placed in proportion to the scale of the Unifi Business brand logo.



02 | 03
Layouts
Type A: Simple Grid Layout
- The Unifi Business brand logo placement must always be against a clear background.
- Graphic patterns can be varied within the specified area.
- Image area can be extended downwards based on the available text area.
- Headline and text area can be moved up or down within the specified area as shown.




Type B: Dynamic Grid Layout
- The Unifi Business brand logo placement must always be against a clear background.
- Main graphic pattern can vary and move around.
- Image area can be moved sideways and align to either the left or right of the main graphic pattern.
- Headline and text can be placed within main pattern and image.
- Background graphic pattern can vary and move around.




03 | 03
Horizontal Examples

Logo without tagline

Logo with tagline
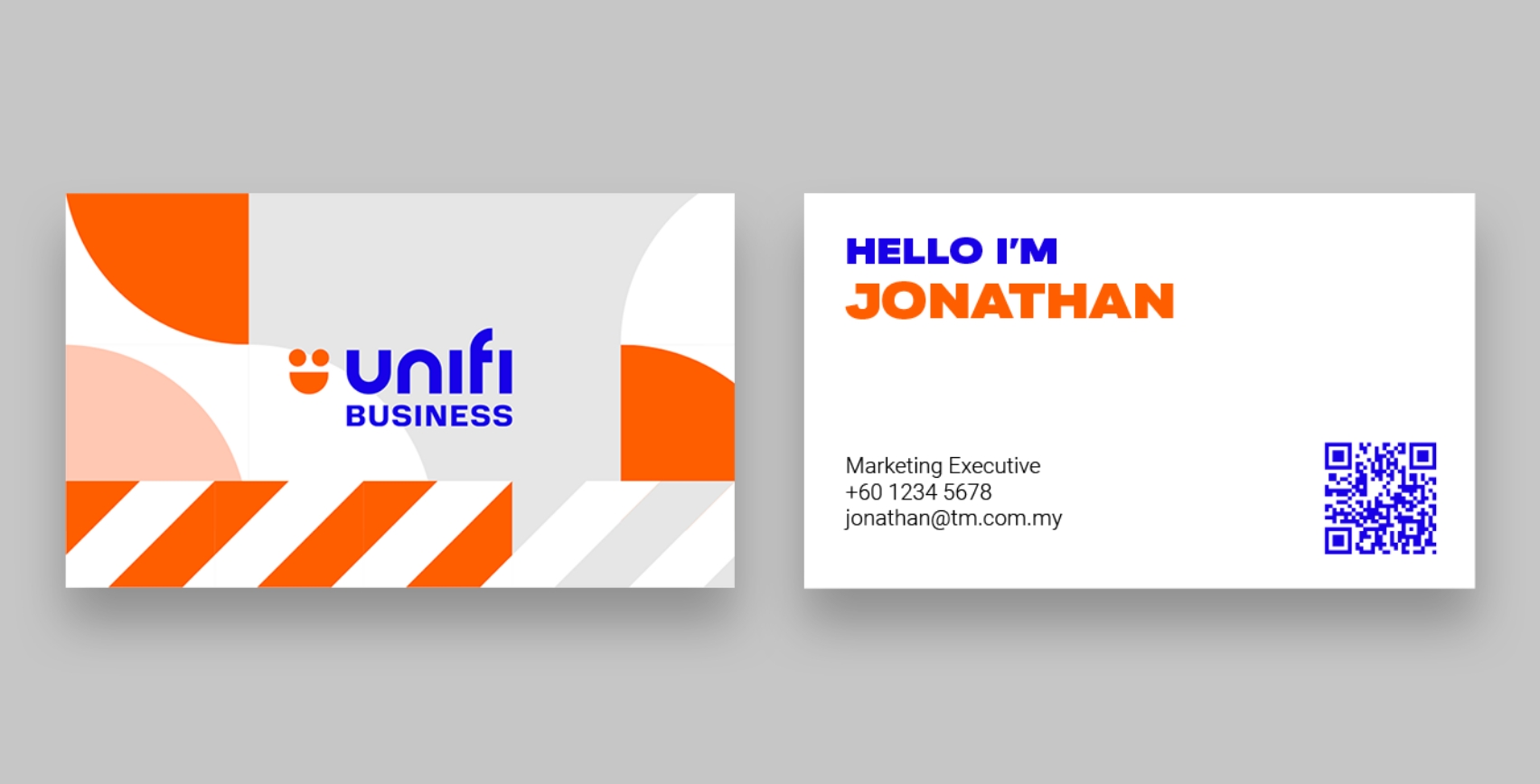
01 | 02
Applications - Print
Here are the look and feel examples of our printed applications.
Lanyard

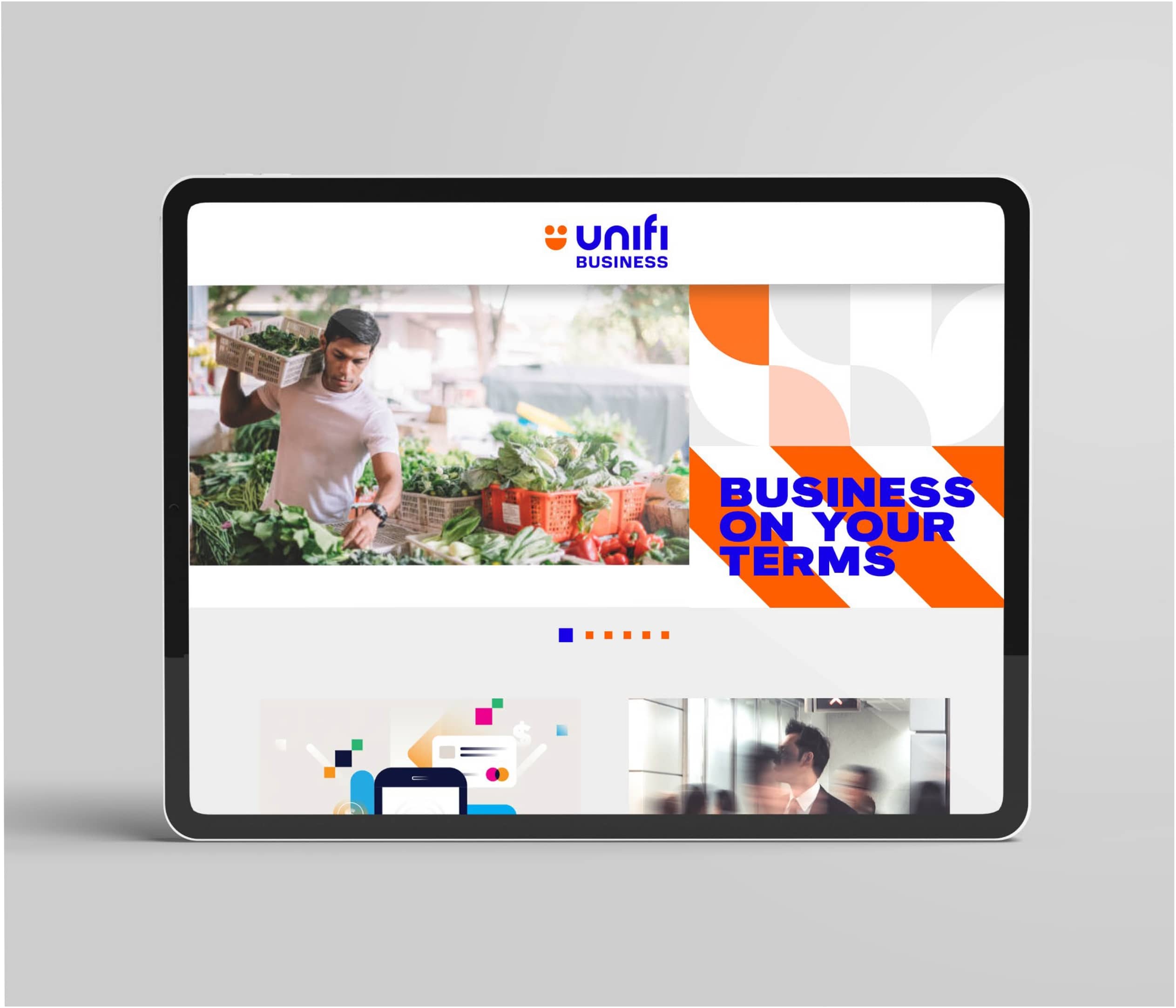
02 | 02
Applications - Digital
Apply these visual identity for digital applications.
Website Landing Page

Buttons
Desktop button size

Mobile button size

Card carousel

Radio Button






Checkbox







Icons
Icons colours
On light background
On dark background
Unfilled Forms

Filled Forms

Dropdown
Default

Dropdown
Maximum 6 selections


Maximum 6 selections


Selected

Fonts
Aa
HK Grotesk Wide Black
Headline 60/50/40
Headline 36
Headline STANDARD 26
Headline SMALL 22
Aa
Roboto Regular
Body Copy Large 18
Body Copy Standard 16
Body Copy Small 14
Body Copy Extra Small 12
Aa
HK Grotesk Wide Bold
BUTTON Copy STANDARD 16
BUTTON Copy SMALL 14
Aa
Roboto Bold
Headline Standard 20
Headline Small 18
Tabs Navigation

Tabs/Filters
Filter Tag Size

Default

Hover

Selected

Tagging on white background
Tags with icon on the left
Tags with icon on the right
Tagging
Size

Spacing

Font
Default
Highlights/Promo
Font

Title line 1
Title line 2
Body copy line 1
Body copy line 2
Body copy line 3

Title line 1
Title line 2
Body copy line 1
Body copy line 2
Body copy line 3
Table style (Desktop)
Information Table

Table title
Font: Roboto Bold 16pt
Font Colour: #FFFFFF - 70% opacity
Box Colour: #150080
Row header
Font: Roboto Bold 20pt
Font Colour: #FFFFFF
Box Colour: #1800E1
Main Row header
Font: Roboto Bold 20pt
Hex: #FB5E00
Font Colour: #FFFFFF
Line colour: #FFFFFF
Line weight: 1pt
Table Variety

Font: Roboto Bold 16pt
Font Colour: #FFFFFF
Box Colour: #1800E1 - 5% opacity
Font: Roboto Bold 20pt
Font Colour: #FFFFFF
Box Colour: #1800E1 - 15% opacity
Accordion (Desktop)
Default

Spacing

Picture Ratio

Desktop (Pop-Up)

Powerpoint Template
Cover

Table Of Contents - With Image

Table Of Contents - Without Image

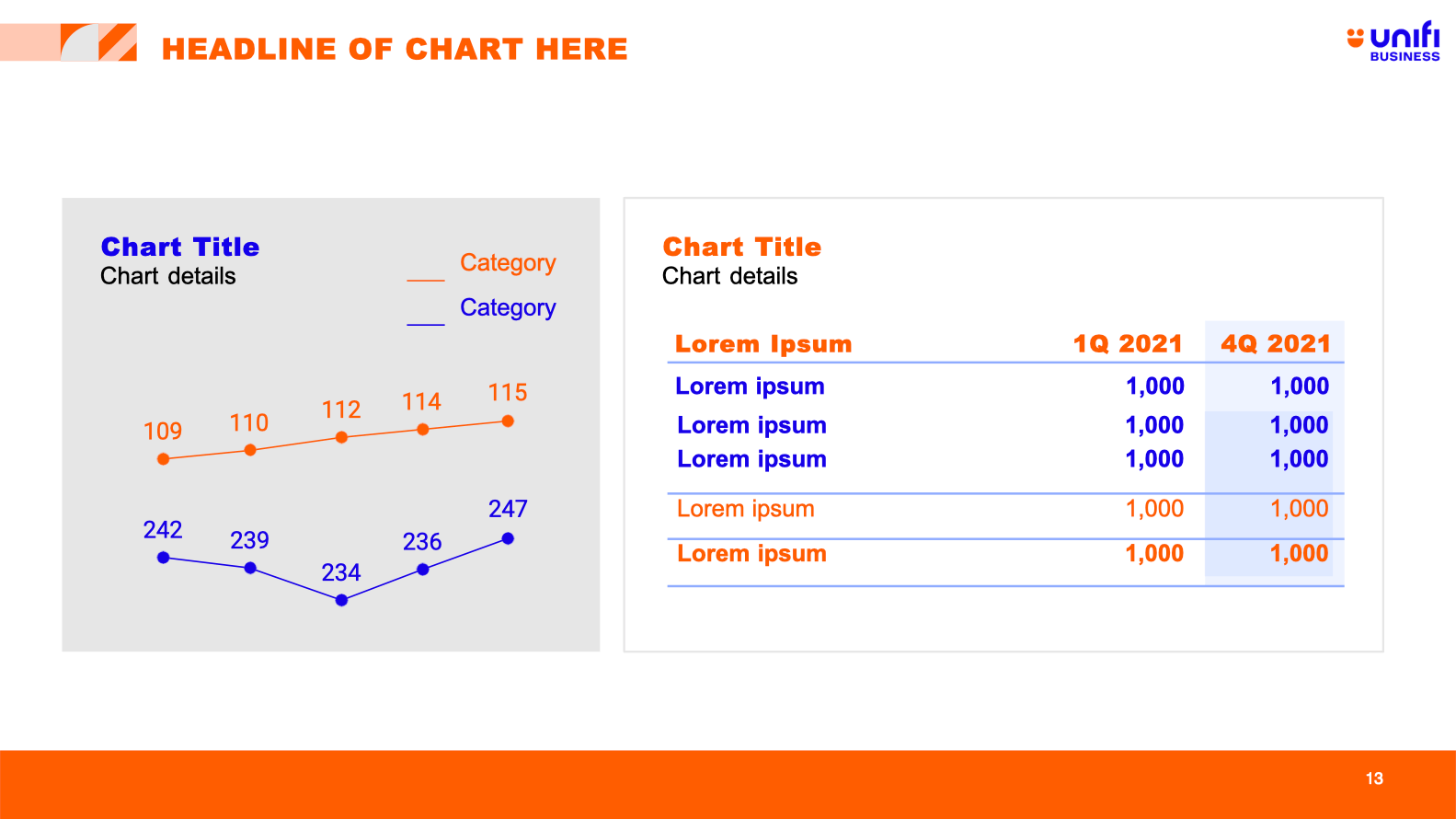
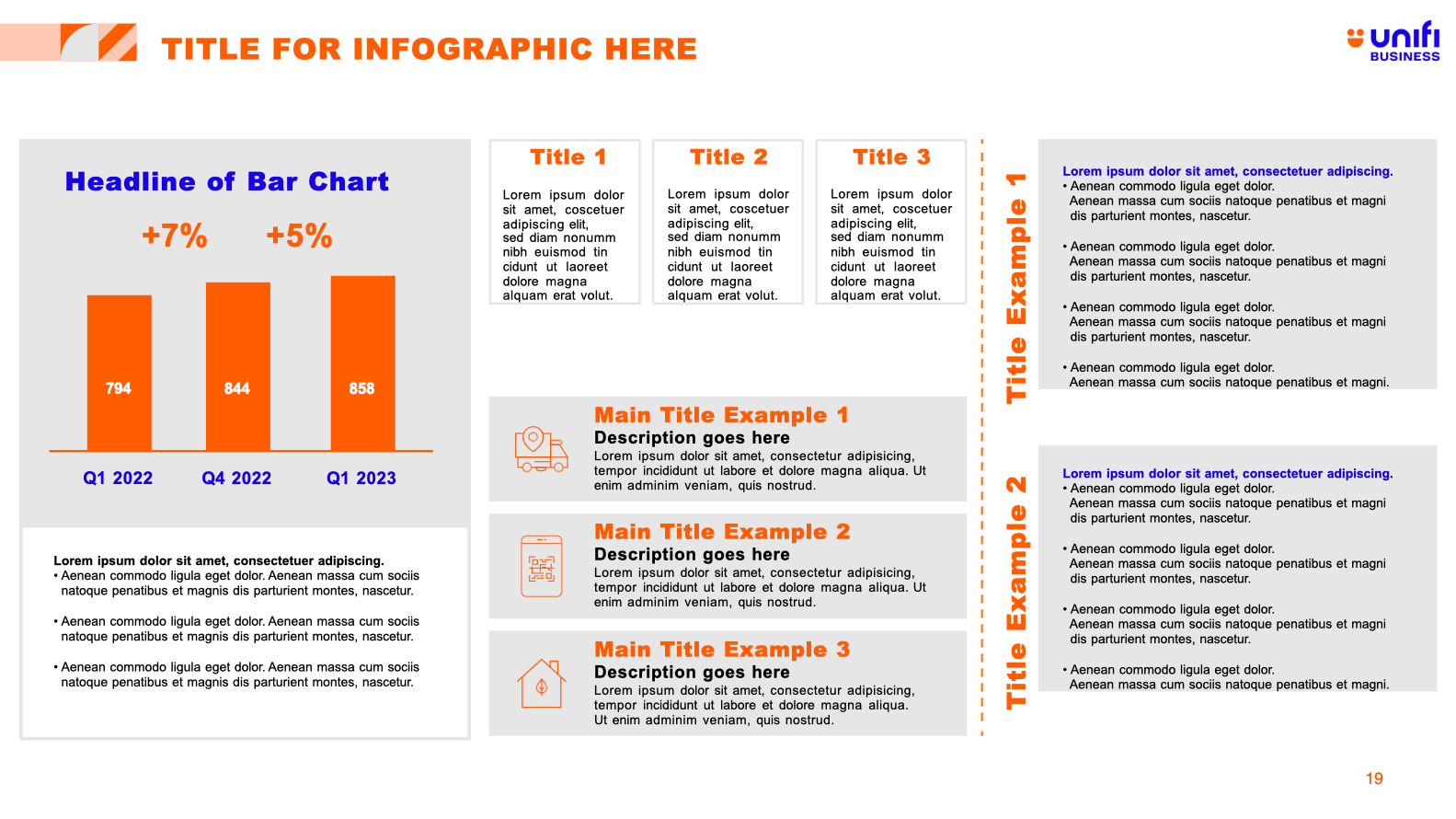
Content Slide - Graphs


Content Slide - Graphs + Charts

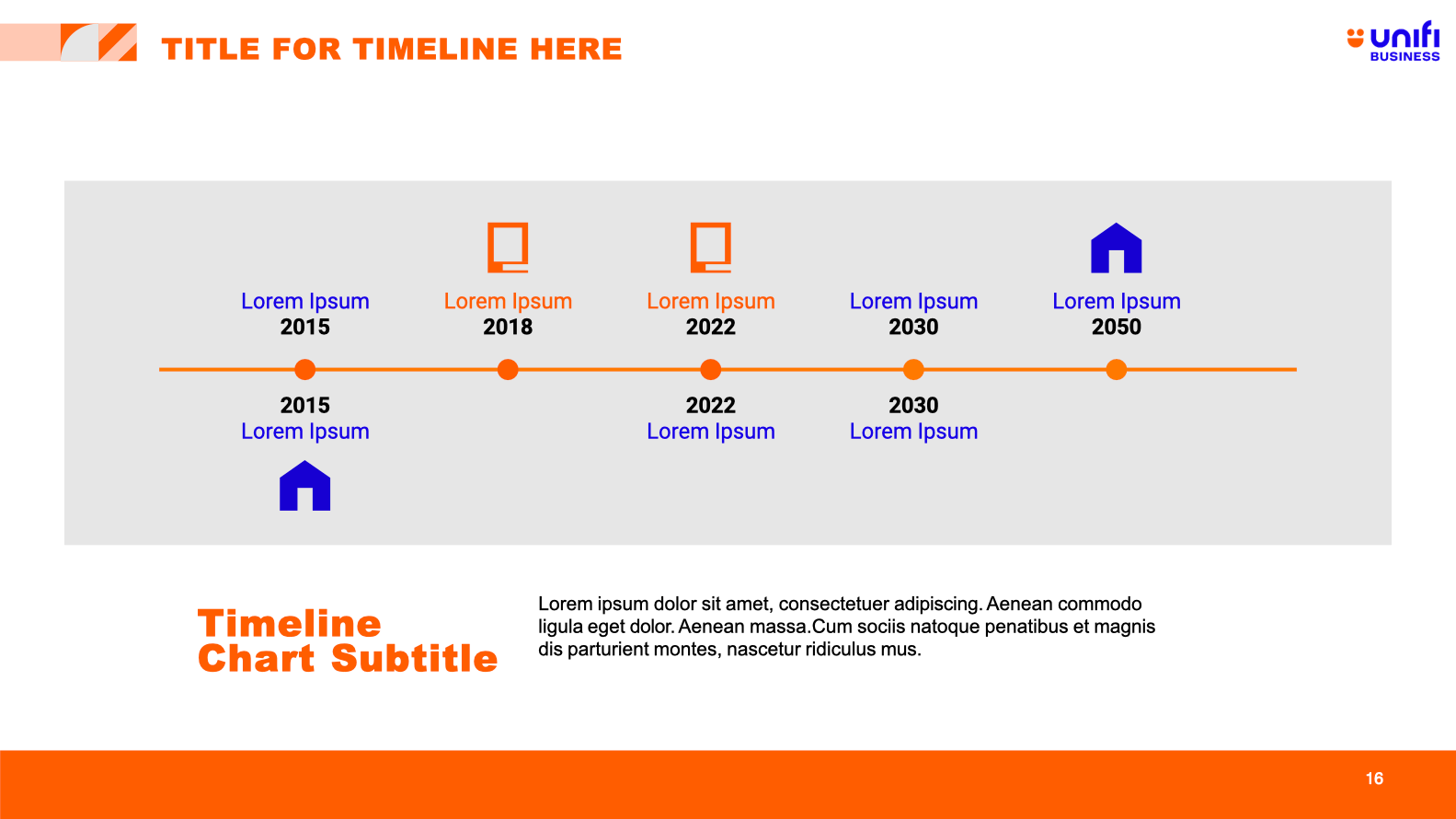
Content Slide - Timelines

Content Slide - Tables

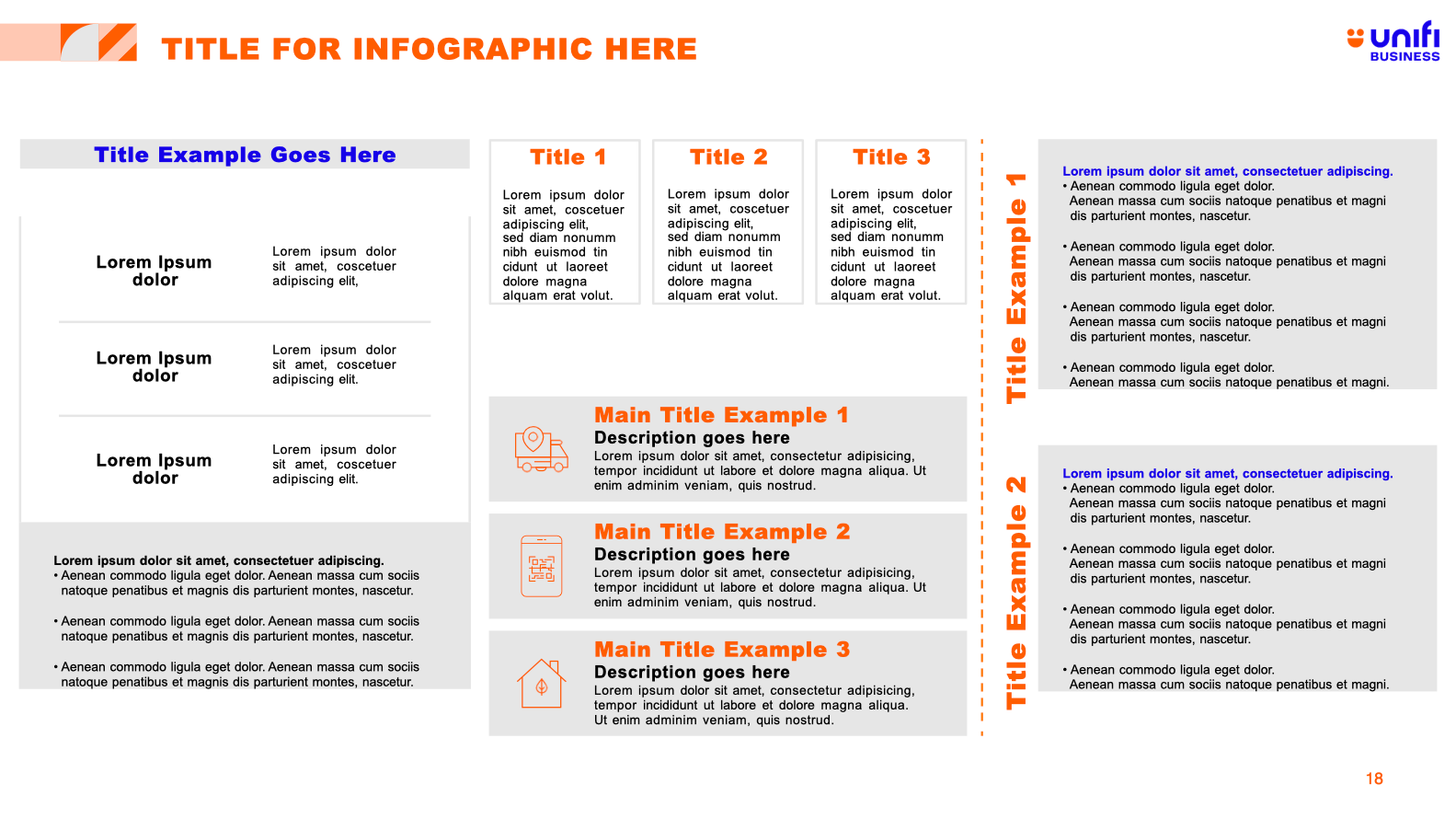
Content Slide - Text


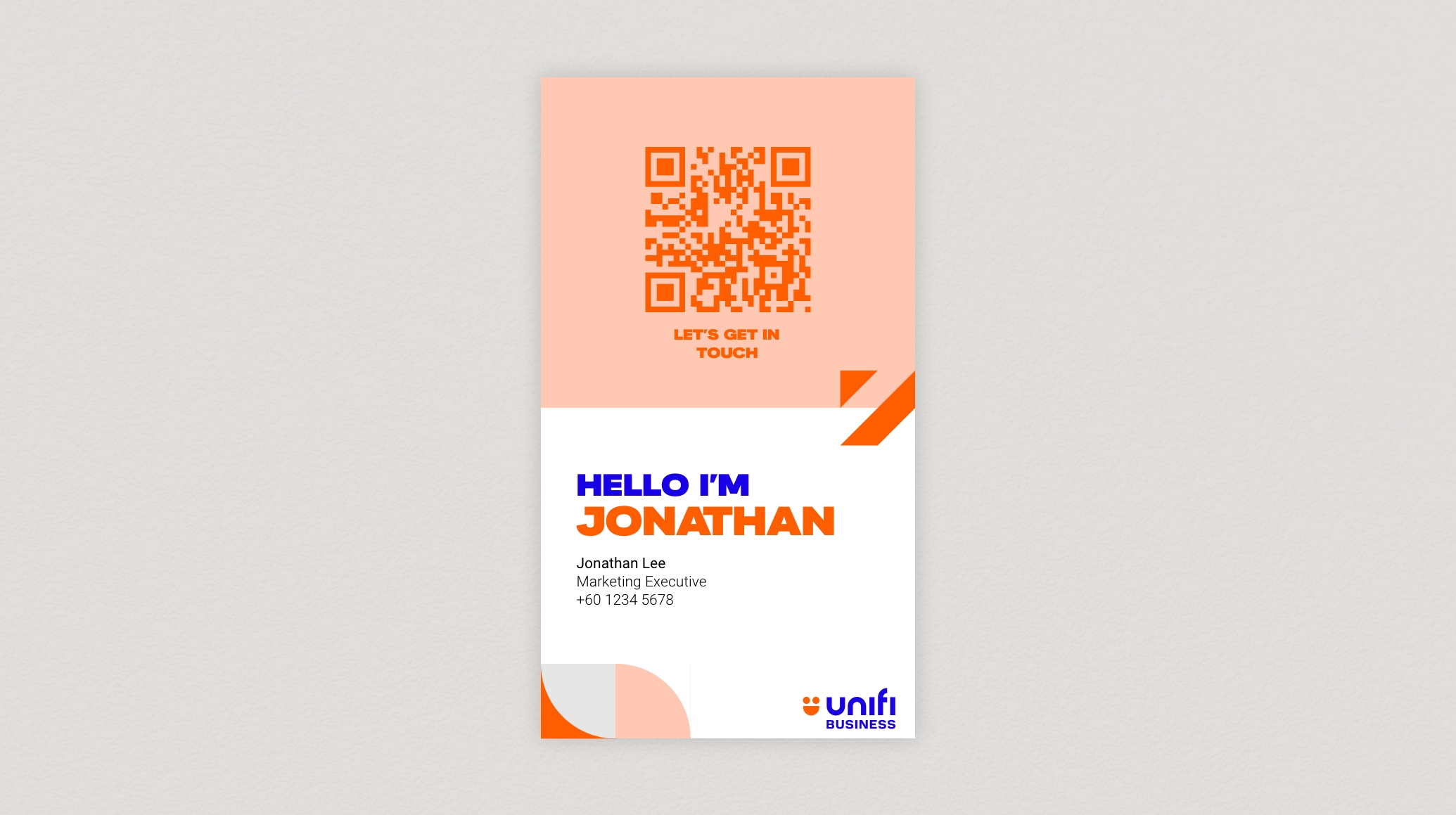
Digital Name Card
Part of our efforts to implement sustainable practices include creating digital name cards that will help reduce waste across the board, at all levels of our company. These digital name cards will help us all in doing our part to take better care of our planet.
 View steps
View steps
MS Teams
Official Meeting
 download assets Download
download assets Download
Watermark


 download assets Download
download assets Download
Illustration
 download assets Download
download assets Download